Übers MVP hinaus
Ziel war es zusammen mit der Versicherungskammer Bayern, der S-Markt & Mehrwert sowie der Reha Assist, einen MVP als Mehrwertmodul im Pflegebereich zu entwickeln.
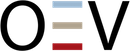
Der Internetauftritt als Teil des gesamten Projektes, wurde dabei von der OEV entworfen und umgesetzt. Die agile Arbeitsweise und die dadurch erst mit der Zeit sich manifestierenden Anforderungen verlangten größte technische Flexibilität. Es war erforderlich bereits in der Entwicklungsphase jederzeit schnell auf wechselnde Rahmenbedingungen reagieren zu können. Auch wenn es sich erstmal „nur“ um ein MVP handelt, war es uns von vornherein wichtig eine Architektur zu wählen, die auch nach dem MVP noch was taugt.