Ein Rückblick – ÖV_digital im Jahr 2016
Allgemein, OEV Master 8. Januar 2017
Das Jahr 2016 stand im Zeichen der Follower und der stärkeren Verzahnung der Digitalisierungsprojekte der einzelnen Versicherungsunternehmen mit ÖV_digital.
Die Digitalisierungsprojekte umfassten neben der Integration eines Kundenportals, einer automatisierten Schadenerfassung und -abwicklung noch viele weitere Themen. Dem Wunsch zur Verzahnung mit ÖV_digital wurde mit Feature-Erweiterungen nachgekommen, indem z. B. AngularJS-Integrationen, sowie weitere Flexibilisierungsmaßnahmen, wie die Hinterlegung von JS-Dateien an verschiedenen Stellen im HTML-Code (<head> und <body>), ermöglicht wurden.
AngularJS Integration in ÖV_digital
AngularJS, häufig bezeichnet als Angular, ist ein clientseitiges JavaScript-Framework, welches vor allem für Einzelseiten-Webanwendungen (single page application) genutzt wird. Mit Angular können HTML-Ansichten generiert werden, die dynamisch HTML-Elemente nachladen können.
In ÖV_digital sind u. a. die Tarifrechner (z. B. ÖRAG, SVAG) mit Angular umgesetzt, sowie Login-Funktionalitäten (z. B. UKV) oder Formulare (z. B. WPV).
Angular-Apps können in ÖV_digital, wie folgt, integriert werden:
- Über das Angular-Widget im weißen Blatt einer Seite
- Im Header und im Login-Form zum Login/Logout
ÖV_digital wurde so erweitert, dass es möglich ist, mehrere Angular-App-Anwendungen auf einer Seite zu hinterlegen. Die Angular-App-Widgets werden dabei über Manifest-Dateien (JSON-Datei mit Verweisen auf Angular-Version, benötigte Skripte und technische Schlüssel-Wert-Paare) im jeweiligen Mandanten-Modul oder 3rd-Party-Modul hinterlegt.
Um eine gewisse redaktionelle Pflegbarkeit der Angular-Apps aufrecht zu erhalten, können einzelne strukturierte Inhalte von Widgets per AJAX (JSON oder HTML) in Angular-Anwendungen integriert werden. Dadurch kann weiterhin redaktionell der Inhalt ohne Entwicklungsaufwand gepflegt werden. Folgende Widgets bieten aktuell diese Funktionalität:
- Akkordeon-Widget
- Chart-Widget
- Leistungen-Widget
- Preis-Widget
- Produkt-Teaser
- Produkttabelle (Vergleichende Liste)
- Produkt-Teaser-Liste
- Bild-Text-Teaser
- Bild-Widget
- Themenauswahl
- FAQ-Widget
- Text-Widget
- Text-Teaser
- iFrame
- UKV-iFrame
- Widget-Container

Die Einbindung von Einzelseiten-Webanwendungen in ÖV_digital ist jedoch nicht nur auf AngularJS-Framework beschränkt. Es können auch andere JavaScript-Frameworks, wie beispielsweise React, verwendet werden.
Flexibilisierung von ÖV_digital
Zur weiteren Flexibilisierung von ÖV_digital wurden die Möglichkeiten geschaffen, an verschiedenen Stellen im HTML-Code interne und externe JavaScript-Dateien zu hinterlegen. Mit der Property/Eigenschaft „JavaScript im Body“ auf Ordner- oder Dateiebene werden JavaScript-Dateien im <body>-Bereich des HTML gerendert. Ein Beispiel dazu ist die Hinterlegung der Back-to-Top Funktion.
Bei einigen Use-Cases ist es jedoch wichtig, dass das JavaScript bereits initial beim Laden der Seite angesprochen wird. Dafür wurde die Eigenschaft „JavaScript im Header“ implementiert, die das JavaScript in den <head>-Bereich einer Seite integriert. Dies ist z. B. relevant bei der Hinterlegung/Integration von Analyse-Werkzeugen, wie AppDynamics.
Als weitere Flexibilisierung wurde das Thema CSS-Erweiterungen vorangetrieben. Es wurde die Möglichkeit geschaffen, Tagging-Klassen an einzelnen Widgets zu hinterlegen, so dass diese im Auftritt verschiedene Ausprägungen im Design erhalten können.
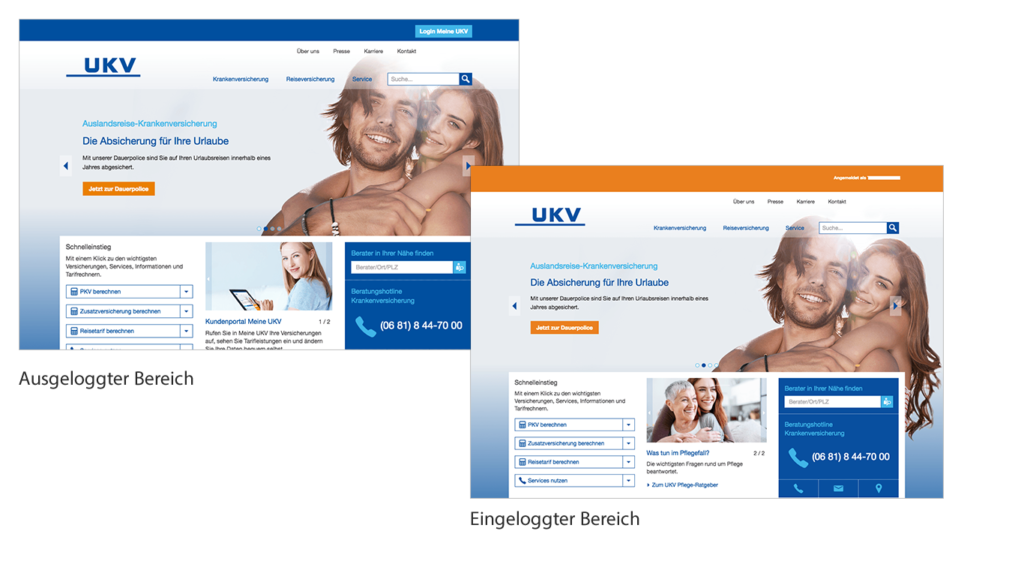
Zusätzlich wurde im Zuge der Integration von Kundenportalen und anderen Login-Bereichen ÖV_digital so erweitert, dass per Tagging-Klasse im HTML der Seite nun unterschieden werden kann, ob man im eingeloggten Bereich (account-logged-in) oder ausgeloggten Bereich (account-logged-out) ist. Dadurch können die gesamte Site oder nur einzelne Bereiche/Widgets per CSS anders designed werden.

Eine CSS-Erweiterung, von denen Versicherungsunternehmen profitieren, die mehrere Auftritte mit ein- und demselben CSS bedienen wollen, bietet die neue Property „Mandantenvererbung CSS JS“. Über diese Property kann per Hinterlegung des jeweiligen Mandantenkürzels der Style und das JavaScript des entsprechenden Versicherungsunternehmens gezogen werden. Vorteil bei dieser Hinterlegung ist, dass das CSS nur einmal angepasst werden muss. Nachteil ist die Abhängigkeit zum jeweils hinterlegten Versicherungsunternehmen.
Erweiterungen von Widgets
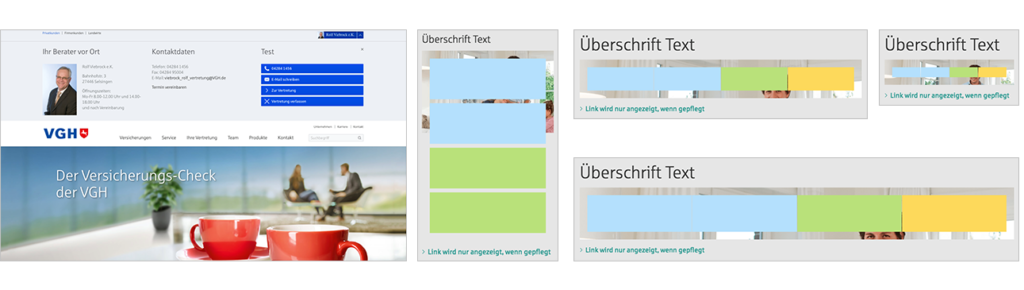
Bei der Migration der Follower auf ÖV_digital wurden Widgets um neue Funktionalitäten erweitert bzw. neue Widgets implementiert. So wurde z. B. der Header erweitert um den Berater-Layer, das Widget Themenauswahl wurde im responsiven Verhalten optimiert und um Funktionen, wie die Mehranlage von Bildern, erweitert. Es wurde das Textarea-Widget hinzugefügt, um vollständige Anwendungen, basierend auf HTML, CSS und JS, zu integrieren.

Eine vollständige Übersicht aller Erweiterungen finden Sie unter Erweiterungen im Master im Confluence-Space der OEV UserGroup. Bei fehlenden Zugriffsrechten wenden Sie sich bitte an den OEV Support (support@oev.de).